Liikkeelle React-komponenttien testaamisessa
Olen pitänyt ajatusta käyttöliittymien testauksesta haastavana. Selain on niin monimutkainen ympäristö – miten siellä testaaminen toimii käytönnössä? Kannattaako testien laatimiseen käyttää aikaa? Mitä ylipäätään kannattaa testata?
Mikä on testaamisen arvoista?
Refaktoroidessani Omasivarin lomakkeita huomasin nopeasti pallottelevani editorin ja selaimen välillä. Vaihdoin yhden tekstikentän toteutusta, jonka jälkeen kokeilin, päivittyikö sen arvo edelleen oikein, sainko virheilmoituksen syöttäessäni sähköpostiosoitteen väärin ja vähän kaikkea muuta, mitä keksin kokeilla. Sama toistui seuraavan kentän kanssa. Ja seuraavan. Ja seuraavan, kunnes lopulta aloin kokeilemaan, lähetetäänkö kaikki tiedot todella palvelimelle, kun painan lomakkeen lähetyspainiketta. Entä jos pakollinen etunimikenttä on tyhjä ja tilinumeron tilalla on tuliemoji? 🔥
Seuraavaa lomaketta työstäessäni uskalsin jo muuttaa kaikkien kenttien toteutukset kerralla ja näpertää selaimen kanssa vasta sitten. Kävin silti kaikki mahdolliset validaatiovirheet läpi manuaalisesti. Kolmannen lomakkeen kohdalla aloin jo kyllästyä samojen asioiden toistamiseen. Päätin luoda Omasivarin ensimmäisen testin.
Ennen tätä lomakekoettelemusta en ollut osannut tunnistaa kehittämistäni sovelluksista sellaisia osia, jotka olisivat hyötyneet automatisoiduista testeistä. Tästä viisastuneena ymmärsin, että testaaminen kannattaa aloittaa sellaisista komponenteista, joita huomaa testaavansa toistuvasti käsin. Usein tätä tehdään juuri lomakkeiden kanssa, joiden kentissä olevat arvot määrittävät muun muassa sen, tuleeko lisätietokenttiä näyttää tai saako lomaketta edes lähettää. Testi tekee kaiken käsityön muutamassa sekunnissa ja takaa lomakkeen toimivan halutulla tavalla seuraavankin kerran, kun sitä pitää muuttaa.
Mitä testataan?
Edellä kuvaamani testauksen lähtökohtana on tarve toistaa käyttäjän tekemiä toimintoja. Kirjoitettavien testien tulisi siis varmistaa, että näiden toimintojen seurauksena tapahtuu juuri sitä, mitä halutaan tapahtuvan. Käyttäjä syöttää lomakkeen tiedot oikein ja lomake lähetetään. Tyhjäksi jätetty pakollinen kenttä johtaa puolestaan virheilmoituksen näkymiseen.
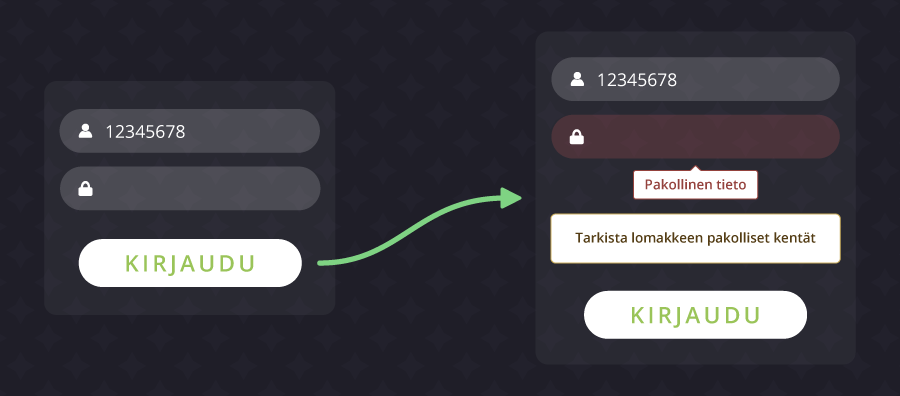
Käytetään esimerkkinä tapausta, jossa käyttäjä yrittää kirjautua sovellukseen ilman salasanaa. Lomake huomaa puuttuvan tiedon ja huomauttaa tästä käyttäjälle.

Testissä voidaan varmistaa, että lomakkeen renderöivän React-komponentin sisäinen tila muuttuu kuvaamaan virhetilannetta. Tätä kutsutaan implementaation testaamiseksi: ei tutkita käyttäjälle näkyvää toiminnan seurausta vaan tapaa, jolla lopputulosta tavoitellaan. Testi onnistuu, jos jokin muuttuja saa arvokseen Error objektin, mutta on vaarallista olettaa sen johtavan automaattisesti ruudulla näkyvään virheilmoitukseen.
On luotettavampaa testata komponentin käyttäytymistä käyttäjän näkökulmasta. Tutkitaan oikeasti renderöityä HTML-dokumenttia ja etsitään sieltä elementtiä, joka kertoo virheestä käyttäjälle. Testi onnistuu, jos elementti löytyy.

Mikään ei kuitenkaan ole mustavalkoista. Joskus voi huomata testaavansa implementaatiota vahingossa. Toisinaan se voi olla perusteltuakin. Vaikeinta on löytää itsensä jostain näiden rajamailta.
Millä React-komponentteja testataan?
Omaan testityökalupakkiini päätyivät seuraavat työkalut:
- Jest – pyörittää koko testikoneistoa
- jest-dom – tarjoaa varmistuksia HTML-dokumentin testaamiseen
- React Testing Library – työkaluja DOM-elementtien etsimiseen ja manipuloimiseen intuitiivisella tavalla
- user-event – simuloi käyttäjän tekemiä toimintoja todella helppokäyttöisesti
Kokeilin seuraavia työkaluja, mutta jätin ne tarkoituksella pois:
- Enzyme – täyttää saman roolin kuin React Testing Library, mutta painottaa enemmän implementaation testaamista ja React-komponenttien sisäisen tilan tutkimista.
Jatkan seuraavassa kirjoituksessa käytännöllisemmillä esimerkeillä React-lomakkeiden testaamisesta. Käydään siellä läpi miten testi luodaan, mistä osista se koostuu, ja kuinka testejä ajetaan.